Website is often the first place potential customers learn about your business, and its design can make all the difference. A good website can attract and engage visitors, while a poorly designed one can drive them away. Whether you’re building a new site or refreshing an old one, it’s important to avoid common design mistakes that can hurt user experience and reduce conversions. To help you create a website that leaves a positive impression, here are 10 mistakes you should steer clear of when designing your site.
1. Lack of Mobile Optimization
Since most people now browse the web on their phones, it’s important to make sure your website works smoothly on mobile devices. A responsive design adjusts to different screen sizes, making your site easy to use without frustration. Common problems include:
Buttons that are too tiny to tap on.
Images and text that don’t fit or resize properly.
Pages that require scrolling sideways to view content.
Tip: Focus on responsive web design to ensure your site looks and works well on all devices, whether it’s a desktop, tablet, or smartphone.
2. Slow Website Loading
A slow website can quickly drive visitors away. Research shows that most users leave a site if it takes more than 3 seconds to load. Common causes of slow loading include:

Large, unoptimized images.
Too many plugins or scripts.
Poor server performance.
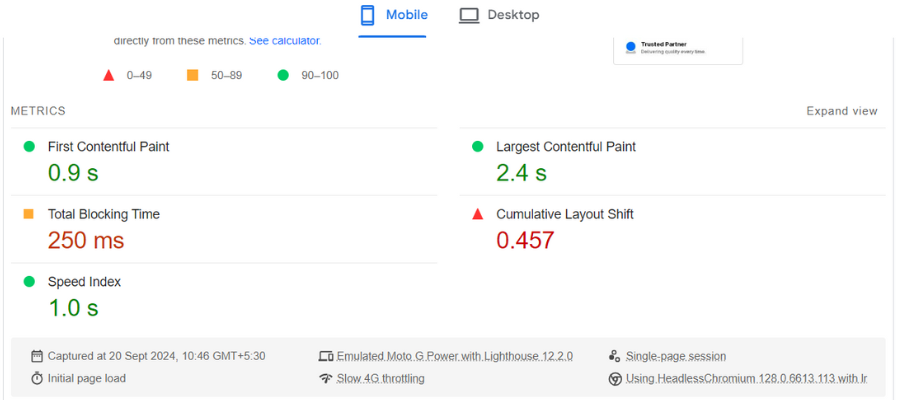
Here are some popular website speed test tools you can use to analyze and optimize your website’s performance:
- Google PageSpeed Insights
- Provides detailed suggestions for improving both mobile and desktop performance.
- PageSpeed Insights
- GTmetrix
- Offers comprehensive insights, including performance scores, waterfall charts, and recommendations.
- GTmetrix
- Pingdom
- Allows you to test from multiple global locations, with detailed reports on load time and performance grade.
- Pingdom Website Speed Test
- WebPageTest
- Advanced tool that lets you test website speed in different browsers and from various geographic locations.
- WebPageTest
- Lighthouse
- An open-source, automated tool by Google to audit website performance, accessibility, SEO, and more.
- Lighthouse
Tip: Speed up your website by optimizing images, using caching, and removing unnecessary elements. Tools like Google PageSpeed Insights can help you find ways to make your site faster.
3. Confusing Navigation
When visitors come to your website, they want to find what they need quickly. If your menus are too complicated, have hidden links, or are placed inconsistently, it can frustrate users and make them leave.
Tip: Keep your navigation simple and intuitive. Organize menus logically, and make sure the most important pages are easy to access.
4. Unclear Call-to-Actions (CTAs)
Your website should guide visitors to take specific actions, like signing up for a newsletter, making a purchase, or contacting you. Without clear and well-placed CTAs, users may leave without engaging further.

Tip: Make your CTAs visible, action-oriented, and strategically placed throughout the site. They should grab attention without overwhelming the page.
5. Too Many Pop-ups
Pop-ups can be helpful for gathering leads or promoting offers, but when they appear too often or at the wrong time, they can ruin the user experience. Visitors may get frustrated if they are bombarded with pop-ups before they’ve had a chance to explore your website.
Tip: Use pop-ups sparingly and at the right moments. Consider using exit-intent pop-ups, which only appear when the user is about to leave the site, instead of interrupting their browsing right away.
6. Cluttered and Unorganized Layout
A cluttered design with too many elements can overwhelm users and make it difficult for them to focus on the important content. When everything is competing for attention, visitors may feel confused about where to click or look next.
Tip: Keep your design clean and simple. Use white space to separate different sections, and ensure that key information stands out and is easy to find. A well-organized layout helps guide visitors through your website smoothly.
7. Inconsistent Design Across Pages
Maintaining a consistent design across all your website pages is crucial for creating a professional and cohesive look. If your site uses different fonts, colors, or design styles on different pages, it can appear messy and unprofessional, confusing users about your brand identity.
Tip: Create a brand style guide that outlines the fonts, colors, and design elements you’ll use throughout the website. Consistency helps users feel more comfortable and familiar as they navigate your site, making for a better overall experience.
8. Hard-to-Find Contact Information
If visitors can’t easily find your contact details, they might leave your site without reaching out. Whether they have questions or need support, making your contact information difficult to locate can lead to lost business opportunities.

Tip: Make sure your contact information is easy to find. Place it in the header or footer of every page, and consider having a dedicated “Contact Us” page with a form, email address, phone number, and links to your social media profiles.
9. Skipping User Testing
Sometimes, designers focus too much on how a website looks without thinking about how people will actually use it. What may seem visually appealing to a designer may not provide a good experience for real users. By skipping user testing, you miss the chance to gather important feedback and spot usability issues before launching.
Tip: Test your website with real users to identify potential problems and areas for improvement. User feedback is valuable because it helps you see how people interact with your site, allowing you to fix issues that might not be obvious from the design alone.
10. Ignoring SEO Best Practices
No matter how beautifully designed your website is, it won’t be effective if people can’t find it. Ignoring search engine optimization (SEO) can limit your site’s visibility in search results, making it harder for potential customers to discover your business online.

Tip: Optimize your website for search engines by using relevant keywords, crafting SEO-friendly URLs, and adding alt text to images. Ensure your content is well-organized and valuable, with fast load times and proper structure so search engines can easily crawl and index your site. Following SEO best practices helps boost your site’s visibility and attract more visitors.
Wrapping Up
By avoiding these common website design mistakes, you can ensure that your site is easy to use, visually appealing, and performs well. Remember, your website is a direct reflection of your brand, so it’s important to create one that leaves a strong, positive impact on visitors. Whether you’re building a new site or updating an existing one, focusing on user experience is key to thriving in the digital world.
If you’re seeking professional help with your website, Assert IT Solutions is here to assist. As the Best Website Design and Development Company in Noida, we provide customized solutions to ensure your website is built for success.
FAQs About Web Design Mistakes
1. How can I minimize clutter in my website layout?
To create a more streamlined design, utilize white space effectively to separate different sections and highlight key content. A well-structured layout can help guide visitors and improve overall usability.
2. Why is it important to maintain a consistent design across all pages?
Consistency in design is vital for achieving a professional appearance and reinforcing your brand identity. It makes navigation smoother for users, enhancing their overall experience on your site.
3. Where should I position my contact information?
To make your contact details easily accessible, place them in the header or footer of every page. Additionally, consider creating a dedicated “Contact Us” page that features a contact form, email address, phone number, and links to your social media accounts.
4. What is the purpose of user testing, and why is it necessary?
User testing involves gathering feedback from actual users to identify any usability issues and areas for improvement. It’s crucial for ensuring that your website is intuitive and meets user expectations before it launches.
5. How can I improve my website’s search engine optimization (SEO)?
To enhance your website’s SEO, use relevant keywords, develop SEO-friendly URLs, and include alt text for images. Organizing your content effectively and ensuring fast loading times will also help increase your site’s visibility in search results.
Having this knowledge will help you choose a Web design and Development company that aligns with your goals and can deliver the results you’re seeking.









